5 Tips for Wireframing Success
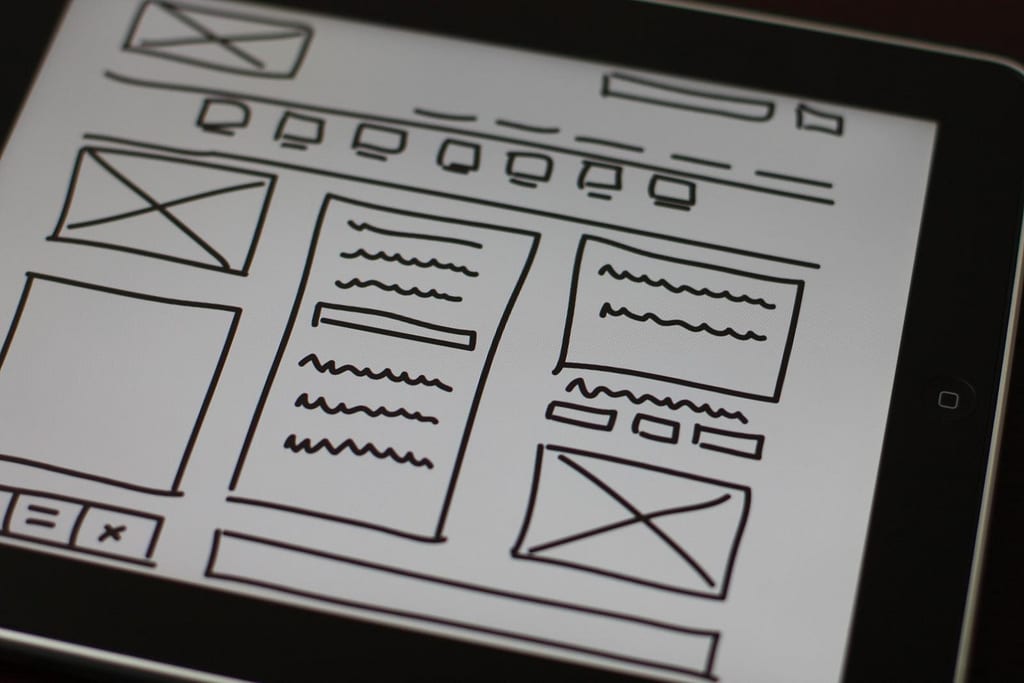
If you are interested in recreating your existing website, or are just starting out with building one, you should consider using wireframing to help you get started. Wireframing is an innovative tool that allows you to create a basic sketch of what the website will look like, what content or components it will include, and how users will navigate through your site. Here are five tips to using wireframing for a better website experience.

1. Look for inspiration
Start your website design process by looking for websites you and your staff love. Look at what your competitors have, and make a list of the best features from any sites you have seen. You can use this for inspiration when deciding on what design layout makes the most sense for your product or service.
2. Start with a basic layout
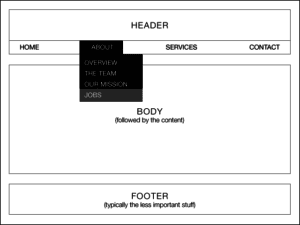
Using a large sheet of paper or perhaps an online tool such as Microsoft Word, begin by outlining the basic structure of your website:
- Header: this space is at the very top of the website, and usually includes the business logo and menu
- Body: this is where all of your content will go
- Footer: at the very bottom of the page, this typically includes contact information and links to social media profiles
Remember to go as simple as possible, not focusing on color or particular design styles. You just want to get the basic structure down on the page, to help guide you as you move toward the next stage in the design process.
3. Consider your menu structure
What pages do you need to include on your website? How will users navigate through your pages? Develop a menu structure on a piece of paper or in your online tool to get a sense of what options users will have to move around your website pages.

Remember, again, that a simple structure is always better than a more complicated one. You don’t want users to have to click several times to get to the content they are looking for, so think about which pages are most important to display, and have any secondary pages off of these ones.
4. Ask for feedback early and often
Make sure to continue to get feedback throughout the process of wireframing. You will want to get input as much as possible so you can develop a design that truly makes sense for your brand, while still being accessible and easy to navigate.
5. Take your design a step further and test it out
Once you finish the initial wireframe, you can move on to creating a mockup of it online that will allow you to test out how the website would actually function. Incorporating other people during this process and getting their feedback on how navigation and different features work will also help you improve your website design.
As with many processes, wireframing takes time and effort to be its most useful. Don’t be afraid to test different applications to help you find the ones that work best for you. We also recommend you read this resource article from Smashing Magazine.
For more innovation and design thinking tips, be sure to check out our blog.