Revolutionize Your Design Collaboration
We are impressed with the Figjam AI features from Figma. It’s fun to use, looks nice, and works well on the virtual whiteboard. You can do the usual idea generation and sorting activities with it but our favorite feature involves using AI for creating a custom session plan with activities that you could facilitate on the whiteboard.
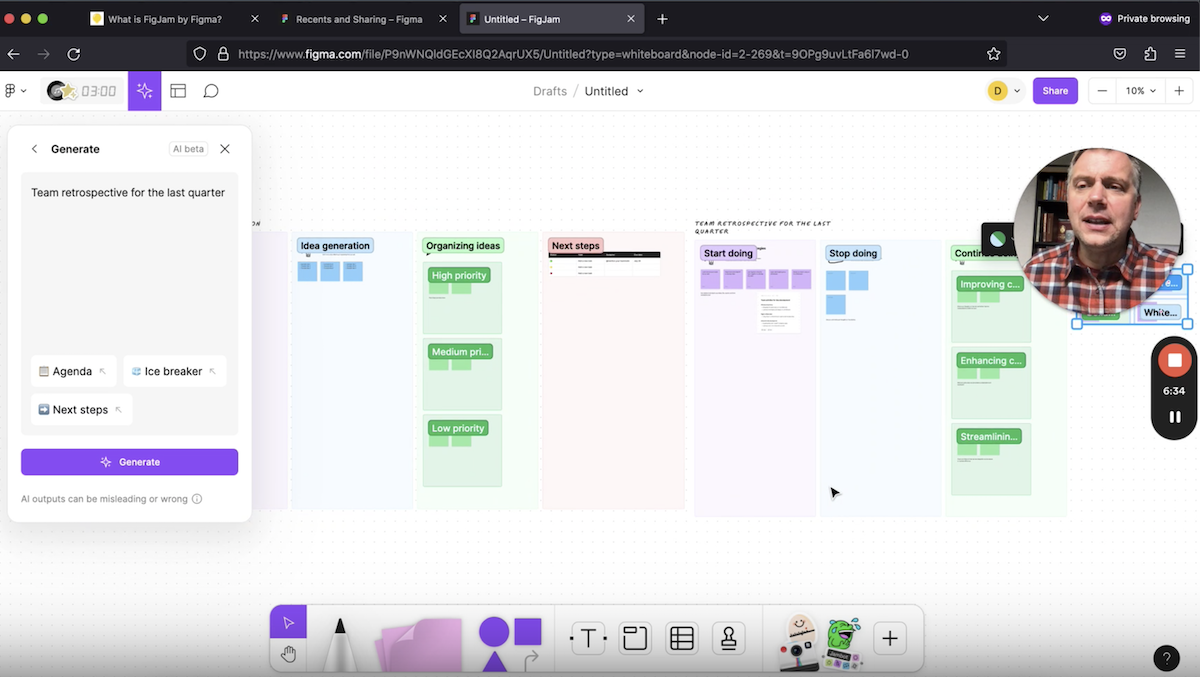
Here’s our 7 minute demonstration video where we show and use some of the key features.
Figjam AI by Figma
Here’s the Figjam AI Youtube video description:
Exploring FigJam AI: Figma Generative AI in Action | Quickstart Walkthrough
Here’s a quick walkthrough demo of the new AI capabilities from Figma on their FigJam whiteboard tool. The AI feature helps you to instantly generate a nicely designed template for a team brainstorm, icebreaker, retrospective, etc. You can also summarize and sort sticky notes too.
Join me as we dive into FigJam’s AI feature within Figma’s collaborative whiteboard tool. Discover how AI can revolutionize creating brainstorming sessions, retrospectives, and other team activity frameworks in real-time. This quick demo guide will showcase FigJam’s capabilities, from setting up icebreakers to action planning, all with the power of AI. This is good for teams looking to enhance their creative processes with technology. Get ready to unleash your team’s potential!
Timestamps:
0:00 – Introduction to FigJam and Its AI Feature
0:09 – Overview of FigJam’s Free Plan and Blank Board Setup
0:21 – Demonstrating the AI Feature in Action
0:38 – Using AI for Icebreaker Activities in Brainstorming
0:54 – Generating a Brainstorming Session with AI
1:16 – Design and Layout of the AI-Generated Whiteboard
1:41 – Prioritization and Action Steps via AI
2:25 – Playing Around with FigJam AI for Different Sessions
3:21 – Using FigJam AI for Agile Team Retrospectives
3:37 – Interactive Whiteboard Tools and Techniques
4:21 – Brainstorming with AI: Strategies and Learning
5:07 – Generating Summaries with FigJam AI
5:50 – Sorting Ideas and Analyzing Themes with AI
6:43 – Final Thoughts and Encouragement to Try FigJam
Figma Figjam AI Summary
1. Overview:
- Figjam AI is a feature integrated into Figma’s Figjam platform.
- Purpose: It’s designed to enhance collaborative design and brainstorming experiences using artificial intelligence.
2. Key Features:
- AI Assistance: Helps users generate ideas, create designs, and automate repetitive tasks.
- Collaboration Tools: Facilitates team brainstorming sessions, with AI providing suggestions and enhancements.
- Integration: Seamlessly integrates with the broader Figma ecosystem, enhancing the existing design tools.
3. Capabilities:
- Idea Generation: Can suggest concepts or designs based on user input.
- Automating Tasks: Simplifies tasks like layout arrangement, color scheme selection, etc.
- Enhancing Creativity: Provides creative suggestions to spur innovation in design processes.
4. User Experience:
- Ease of Use: Designed for intuitive use, allowing designers to quickly adopt and utilize its features.
- Collaborative Interface: Supports real-time collaboration, making it ideal for remote or distributed teams.
5. Applications:
- Design and Prototyping: Useful for rapid prototyping and initial design stages.
- Project Planning: Can assist in organizing and planning design projects.
- Brainstorming Sessions: Enhances creative brainstorming with AI-driven suggestions.
6. Limitations and Considerations:
- Learning Curve: May require some time to fully understand and utilize all features.
- Dependence on AI: Reliance on AI suggestions could potentially limit originality if not used judiciously.
Figjam by Figma AI Conclusion
Figjam AI represents a significant step in integrating AI into the design process, making it a valuable tool for designers and teams seeking to streamline their workflow and enhance their creative output.
In the world of AI and virtual collaborative whiteboards, things change fast! For the most current and detailed information, I would recommend visiting the official Figjam or Figma websites or their user documentation.